How to Scaffold or Generate a Custom Identity Login UI in Asp.Net Core 3.1
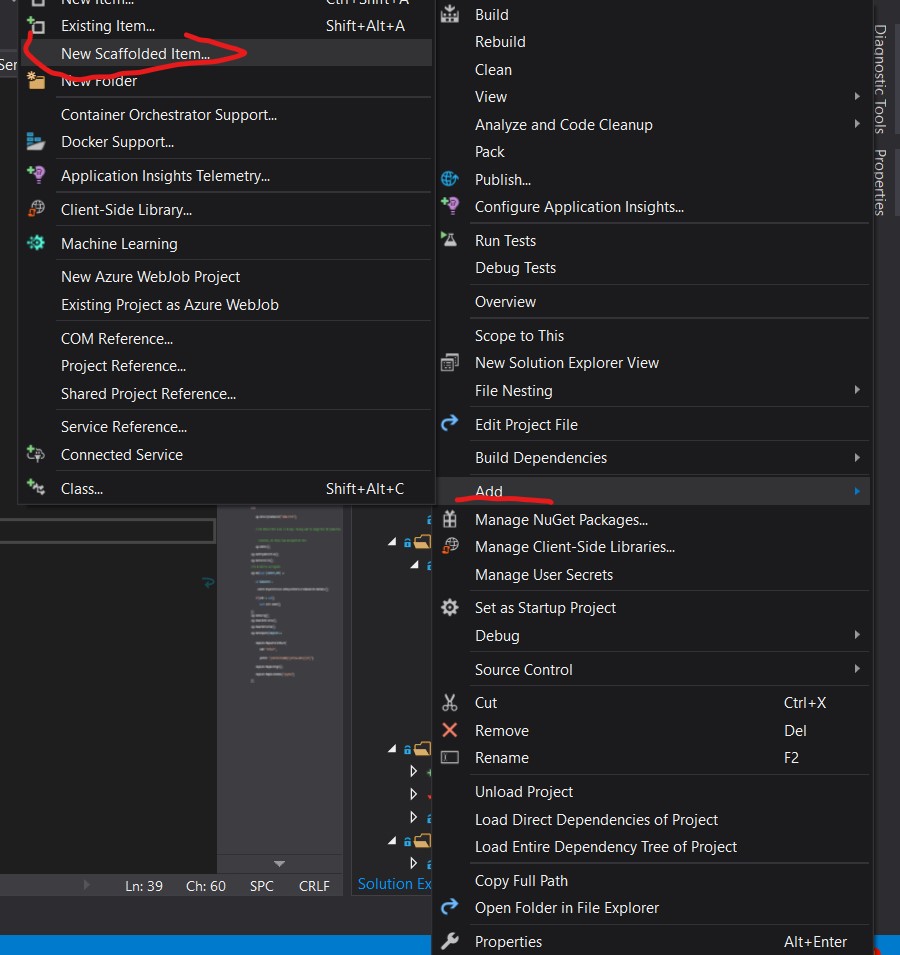
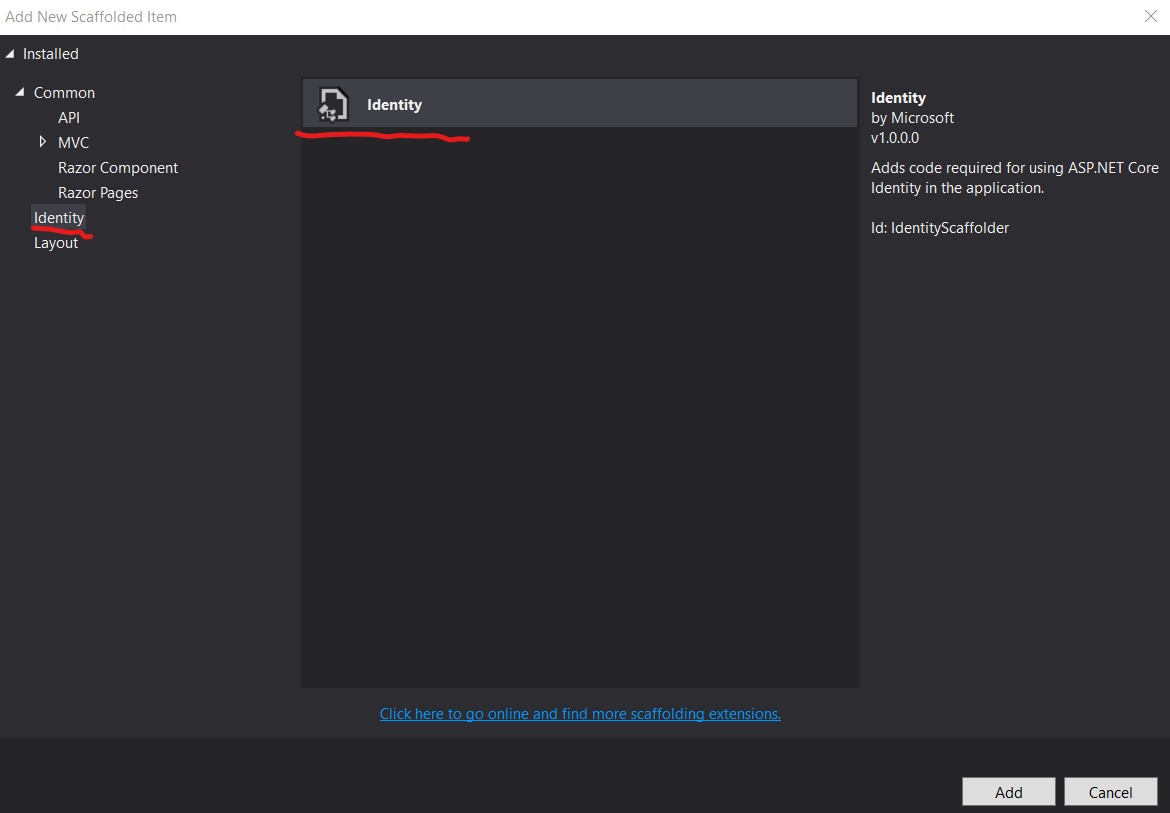
1. Right Click on your project name and Click "Add"
Visual Studio 2019 will attempt to generate Identity Pages provided their are no errors
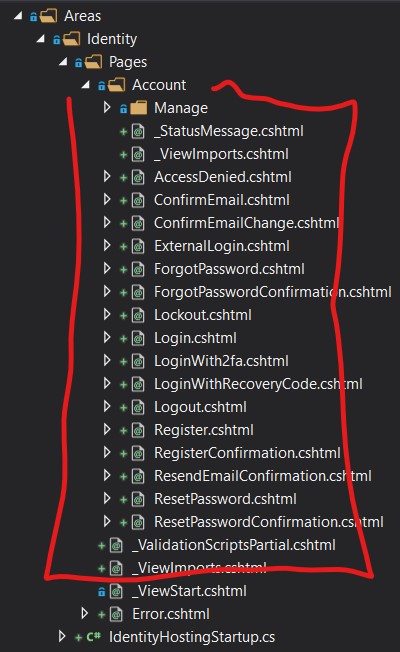
- When Visual Studio Completes Scaffolding the Area pages, you will see the folder populated with pages
-[NB] After generating the Identity pages, there might be errors to resolve, if you have a construting classes called User or Users in your application you might need to refactor code by creating a seperate User Class and registering that class an a dependency in a DI Container in Asp.Net Core 3.1 Startup.cs.
services.AddIdentity<AspNetUsers,IdentityRole>(options => options.Sign.RequireConfirmationAccount = true).AddEntityFrameworkStores().AddDefaultTokenProviders().AdddefaultUI();
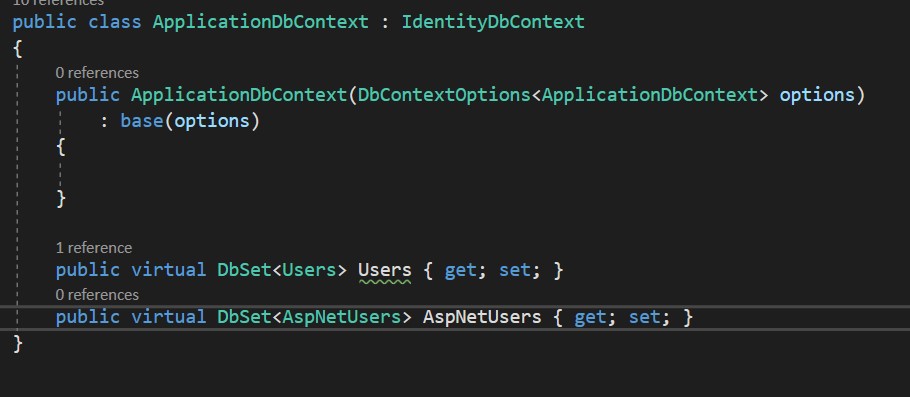
After registering the AspNetUser Class with Dependency Injection in Startup Class, you will have to create a DbSet property in ApplicationDbContext Class to be able to Set or Get using AspNetUser Class in the Application.
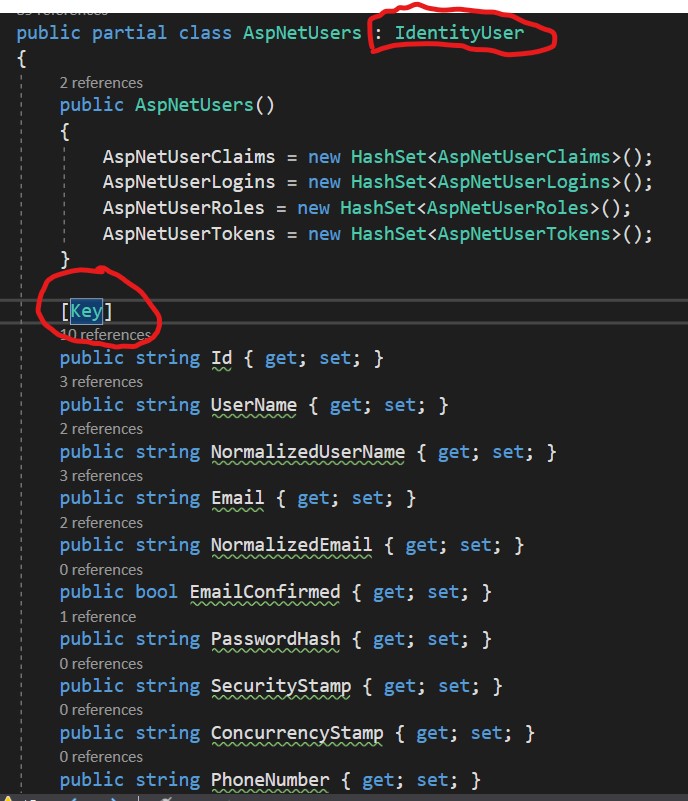
- If you used AspNetUser Class as your primary Identity User Class, then you will have to add a Key Data Annotation in the AspNetUser Class Modal to be able to use Entity Framework without throwing an error. This is important because during insertion of Data and Retrieval the primary Key has to be present that would act as an Index.
In addition, the AspNetUser partial class has to inherit IdentityUser class to be used as a primary User Class.