Questions: Why do I keep on seeing the error in JavaScript that "Uncaught ReferenceError: #submit is not defined"?
Login to See the Rest of the Answer
Answer: Here are #mistakes you might be making when working with #JavaScrip and help you resolve the "Submit is not a function" error in JavaScript.
1. You included the #script tag way earlier than the #HTML5 tag that utilizes the function is rendered in the #Document #Object #Model AKA the "DOM".
2. You forgot to close the script tag, for #example, see the code below:
<script>
//How to sumit a form using JavaScript
function submit(){
$('form').submit();
}
//Notice here? the <script> was not closed
//Mistake number 23. You forgot to close the submit function tag, see the code below:
<script async>
function submit(){
//My one and the only lovely code here
//See the mistake? :) the submit function was not closed.
//In this case the JavaScript Engine does not register the submit() as a function.
</script>4. The #Browser has #cached a different version of your code
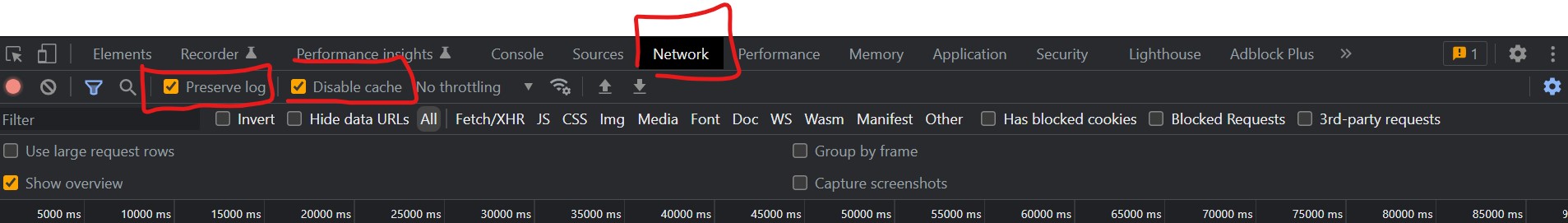
- Web Browsers cache assets like Images, #CSS, and JavaScript files, in order to make sure that you are working with the current build of your file or code, disable caching from the #Dev Tools. For Example in #Chrome, navigate to the "Network" tab and check the "Disable cache" checkbox.
- Another way you can invalidate the Cache in your Browser is to Press the keys "CTRL + R" all at one time. This will fetch the fresh content and assets from the Server.